CSS3 introduces, among others, a way to create rounded boxes and add shadow for letters and boxes. Using just these 3 elements we can produce a high quality variation of an eFront theme with minimum changes and increased readability.
Rounded corners
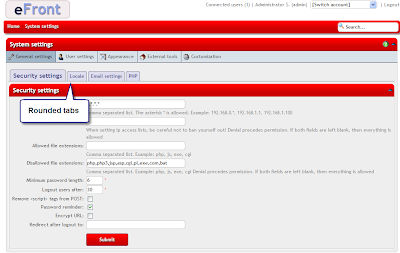
Rounded corners produce a friendly look-and-feel for our page elements. Before CSS3 we would need to work with images or javascript to produce a round box effect. Actually, there are dozens of wide spread techniques to produce the round corner effect (for example, check http://www.devwebpro.com/25-rounded-corners-techniques-with-css/) – which by its turn is a clear signal that there is no perfect solution.
CSS3 introduces the border-radius element which comes to remedy this situation. In order to create a border effect on your themes just use the following css elements:
-moz-border-radius: 3px;
-webkit-border-radius: 3px
Shaded letters and boxes
Shaded letters improves the text readability and they are a nice touch especially for headers. The same way, shaded boxes offer an easy stylish element for your pages.
In order to create shaded boxes use:
-moz-box-shadow: 3px 3px 3px #888;
-webkit-box-shadow: 3px 3px 3px #888;
In order to crated shaded text use something like:
text-shadow:1px 1px 1px #000000;
The theme
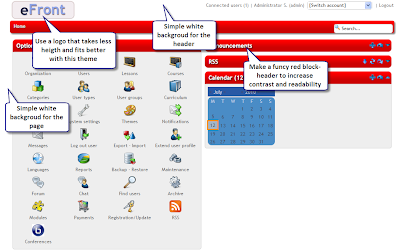
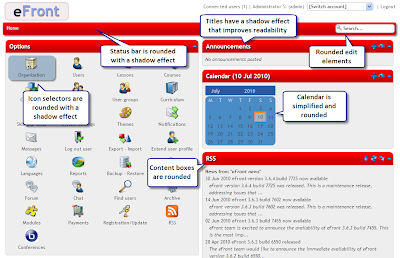
We started from the standard blue theme extending it to be simpler (by removing the background header and adopting a neutral white background color). We also opt to use a high-contrast red header for boxes that improves readability.
A typical modified theme element that includes CSS3 attributes is as follows:
table.pageLayout td.header #path
{
clear:left;
padding-top:5px;
padding-bottom:3px;
-moz-box-shadow: 3px 3px 3px #888; //new css3 element
-webkit-box-shadow: 3px 3px 3px #888; //new css3 element
-moz-border-radius: 5px; //new css3 element
-webkit-border-radius: 5px; //new css3 element
background:url(‘../images/css_images/gradient.gif’) repeat-x top;
height:25px;
border-top: 0px solid #1f3349;
border-bottom: 0px solid #1f3349
}
Below you can find several screenshots from the theme (as is rendered on FireFox 3.6) describing the design choices. Don’t forget to download the theme at the end of this post!
Compatibility
Rounded corners are supported by Firefox and Safari. Shaded letters are supported by Safari, Firefox and Opera. Shaded boxes are supported by Firefox and Safari. Our theme will work without issues on other browsers as well but without the additional styling elements we introduced.
Download
Download the theme!
More ideas:
For more ideas and techniques for CSS3 you can check the following site:
http://www.css3.info/
* Note: IE 9 is expected to support HTML5 to some degree (http://gizmodo.com/5494574/internet-explorer-9-a-fresh-start-with-html5)