Facebook Integration
eFront allows users to connect to the platform via their Facebook account. By using the Facebook connection some info from Facebook is transferred to efront (specifically the user status and avatar). If the eFront user changes his/her status this change is also reflected on his/her Facebook profile.
The administrator enables the Facebook integration though the system settings and the Facebook tab (in ‘External tools’) by entering the Facebook API key and secret code. The admin can then choose to allow connection with Facebook, Facebook data acquisition (avatar and status exchanges) and the external login to eFront through a Facebook account.
The basic steps to create the FB integration are outlined below, or you can go directly to our wiki page for more on social extensions.
1. Go to http://developers.facebook.com/ and click on “Create new App”
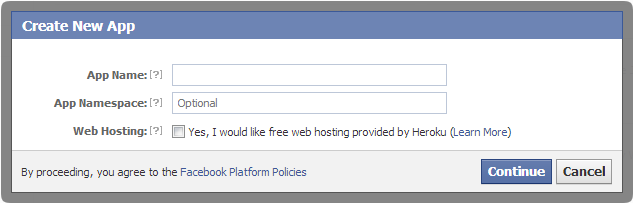
2. Give a name to the application
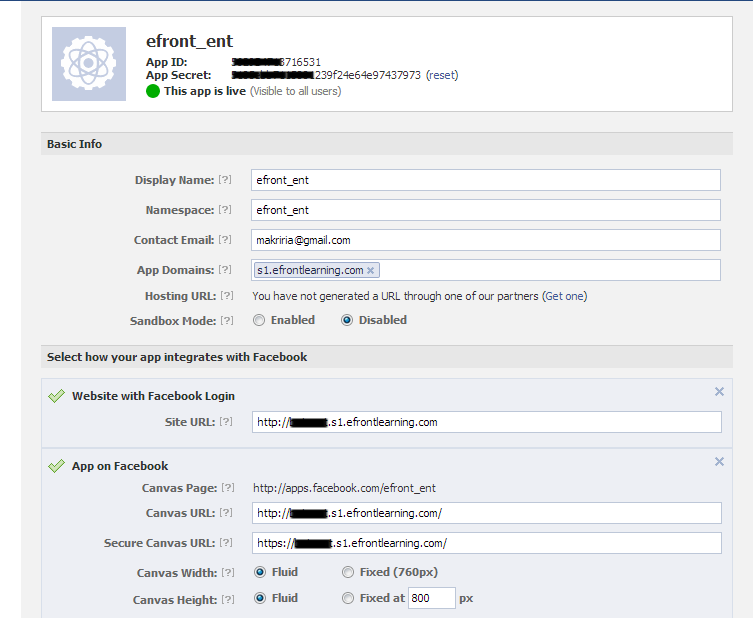
3. Below is an example of settings you have to set up. Save your API Key and secret code because you will need it to enable the connection.
4. Go to eFront as admin and select: System Settings -> External tools -> Facebook. Add the API key and secret code and enable all Facebook options
5. Logout of eFront. You should now see a new option to login with your Facebook account!